react运行过程随记
ReactDOM.render
判断container容器是否合法
容器是否标记为root
legacyRenderSubtreeIntoContainer
topLevelUpdateWarnings: 判断是否是合法的container,否则会抛出warning
warnOnInval ...
React代码哲学【译】
前言最近偶然发现一篇关于React代码经验的文章,感觉不错。节选了部分并精简其内容,翻译记录,有则改之无则加勉。原文链接:react-philosophies
🧘 基本认知要知道无论什么时候电脑总是比你聪明
严格地用ESLint去分析你的代码,开启rule-of-hooks和exhaustive- ...
用react实现弹性定位滚动
前言滚动(scroll)对于前端开发而言,应该都已经习以为常了。超出固定宽高,就会出现相应的滚动条;要去除也很简单,overflow设置下就行了。但在实际场景里,也会有一些比较特殊的滚动应用,比如实现下图所示的弹性吸附滚动,并且每一个元素的高度都是不同的,也就是无法确定固定的滚动高度,但又要每次滑动 ...
2021了,这样来搞react开发环境:lint
前言书接前文,我们已经搭建好了环境,为了保证项目的工程化和规范化,我们可以通过增加lint规则来增强项目的健壮性。让我们一步步来看那些把项目武装起来的神器吧~本文不做详细的知识讲述,只是把最常用的lint扩展放到项目中去。
注:全文都以上文用create-react-app生成的项目举例子。
e ...
2021了,这样来搞react开发环境:搭建
前言在写了两年的vue后,终于又能愉快的用react了~2021了,得益于那些伟大的项目,前端的环境搭建也早已不像从前那样风格迥异,艰难异常。我们就来已创建一个lib工程为例,看看如何用create-react-app(cra)配合一系列其他工具,快速搭建一个用于开发组件lib库的react开发环境 ...
非常好用的js代码片段(持续收集)
前言平时开发过程经常会碰到的snippet,防止google到处乱搜,记录一下,也好没事温故知新。
数值部分避免js精度问题造成的小数计算1parseFloat((0.1 + 0.2).toFixed(10))
保留小数点(非四舍五入)1(n, fixed) => ~~(Math.pow(10 ...
重新认识Selection和Range
前言前段时间,产品来了个需求:输入框中划词选中的内容匹配词槽。所以只能苦逼地在国庆加班搞一下(嗯,三倍还是挺香的),之前也模模糊糊地了解过浏览器有鼠标拖动选中内容的api,这次索性跟着需求彻底捋一遍Selection和Range这对双生子,顺便把踩过的坑记录一下。文章有点长,阅读可能需要花点时间~先 ...
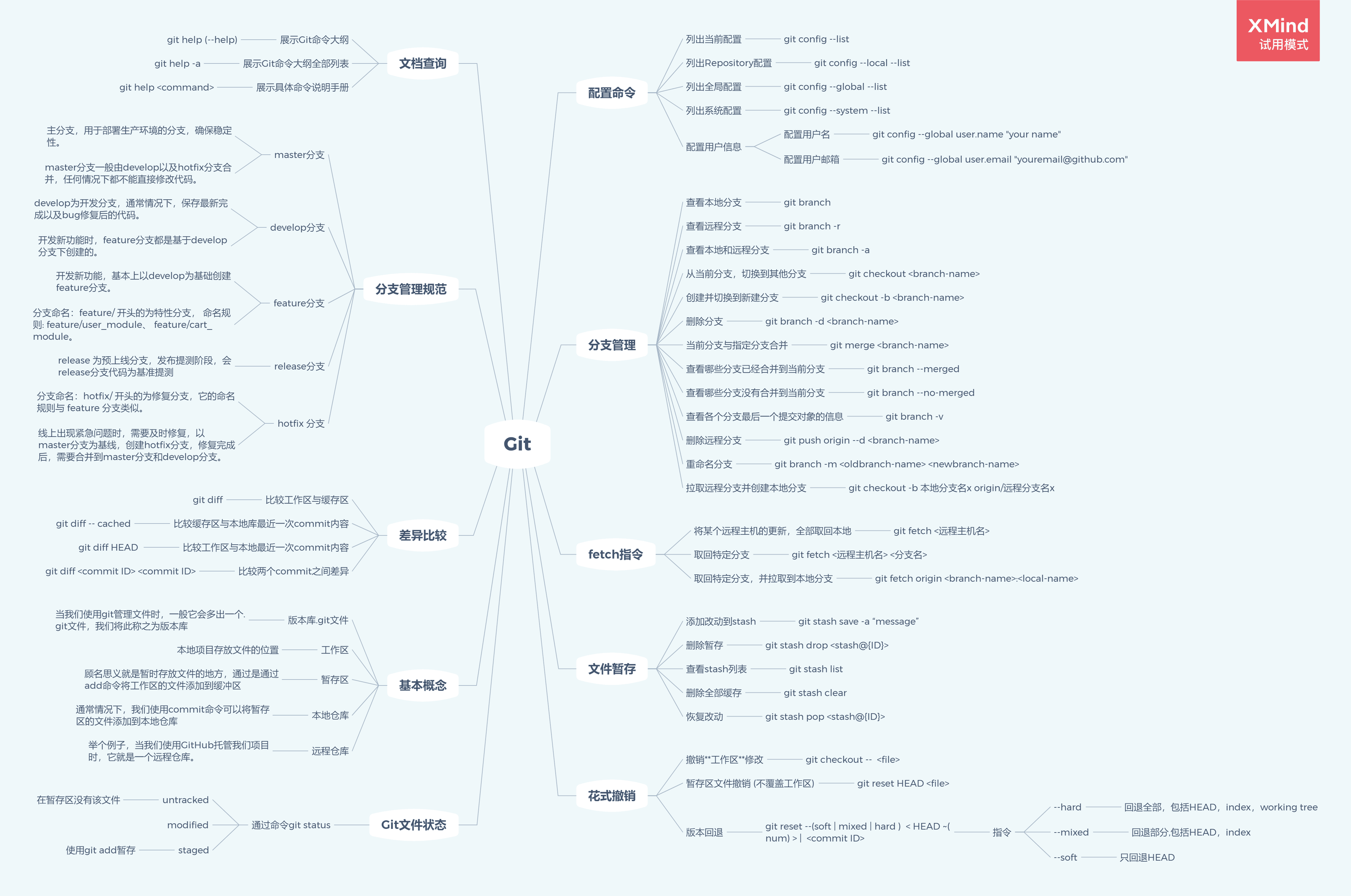
收藏一张git脑图
记录一张好图,以后忘了命令就能来看看。
简要剖析Promise实现(下)
前言有了上一篇对Promise的简易实现,我们大概了解了如何手写一个MyPromise,这里接着上一篇的内容,继续完善MyPromise剩余的功能函数,并且从中体会和加深对Promise的理解,在实际应用中更能知根知底~
MyPromise.resolve按照对Promise的理解,这里只要直接返回 ...
简要剖析Promise实现(上)
前言时光回到2015,当ES6一经问世,便快速的成为前端开发者的首选。为了避免异步调用带来的回调地狱,Promise作为ES6中最重要的异步解决方案特性之一,毫无疑问也成为现代前端开发者的必会技能。虽然我们在日常中不用再去自己实现,但通过实现一把Promise A+规范的部分功能,记录下Promis ...