可观察对象
可观察对象类似于数组,除了不是存储在内存中,而是随着时间异步获取到的(也称为流)。我们能订阅可观察对象并响应它们触发的事件。JavaScript可观察对象是通过观察者模式实现的,Reactive Extensions(通常称为Rx*)通过RxJS为JS提供了一个可观察的库。
为了说明可观察对象的概念,让我们看一个简单的例子:改变浏览器窗口的大小。这种情况下很容易理解可观察对象。改变浏览器窗口大小会在一段时间内触发事件流直到窗口拖动到满意的尺寸。我们来创建一个可观察对象,并且监听它以用来响应尺寸改变的事件流:
1 | // create window resize stream |
上述示例代码显示,随着窗口大小的改变,我们可以控制可观察流并订阅更改以响应集合中的新值。这是一个热观查的例子。
热观察(hot observable)
用户界面事件例如按钮点击,鼠标移动等都是热观察。热观察总是会推送(译者注:触发)即使我们没有通过订阅去特别响应它们。上述窗口尺寸的例子十个热观察:观察者resize$总是会触发,无论subscription是否存在。
冷观察(cold observable)
冷观察只有当我们订阅它,才会推送。如果我们再次订阅,它将重新开始。
让我们创建一个从1到5的可观察的数字集合:
1 | // create source number stream |
我们用subscribe()订阅我们刚创建的source$。在订阅时,值按顺序发送给观察者。onNext回调函数记录值:Next: 1、Next: 2等,直到完成Completed!。除非我们订阅创建的冷观察对象source$,不然它将不会推送。
可观察对象的优势
可观察对象是流,我们可以观察任何的流:从尺寸改变事件到存在的数组再到API的响应。我们几乎可以从任何东西中去创建可观察对象。Promise是具有单个触发值的可观察对象,但是可观察值可以随着时间的推移返回许多值。
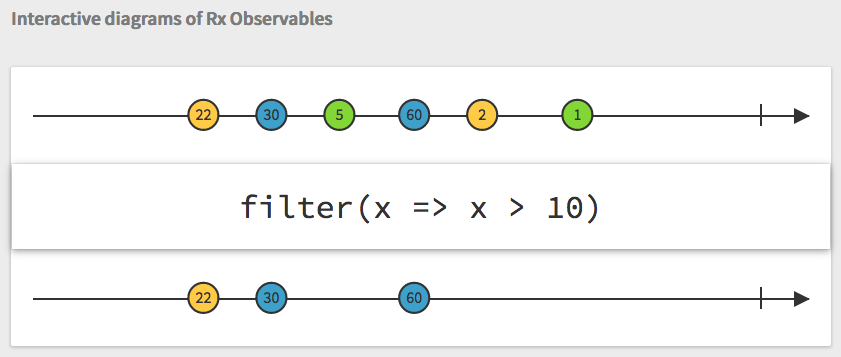
我们可以通过许多方式来操作可观察对象。RxJS使用了许多运算符方法。可观察对象通常使用直线上的点进行可视化,如RxMarbles站点所示。由于流由异步事件组成,因此很容易以线性方式对其进行概念化,并使用这种可视化来理解Rx*操作符。例如,下面的RxMarbles图像说明了filter算子:
想学习更多可观察对象相关,可参考下列资源:
Reactive Extensions: Observable
Creating and Subscribing to Simple Observable Sequences
The introduction to Reactive Programming you’ve been missing: Request and Response
Introducing the Observable
RxMarbles
Rx Book - Observable
Introducing the Observable
阅读原文:https://auth0.com/blog/glossary-of-modern-javascript-concepts/