响应式编程
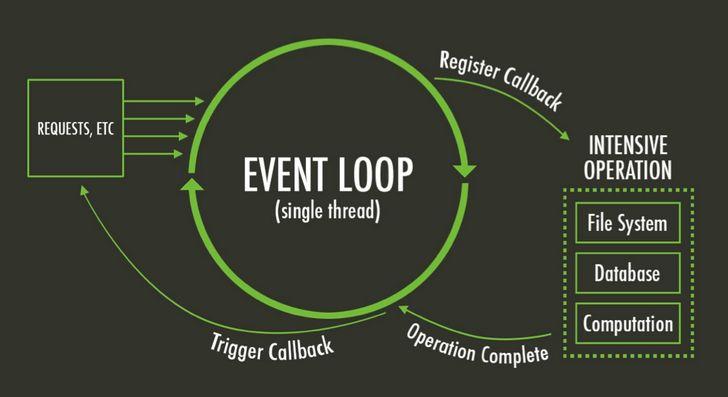
响应式编程关注于随着时间推移,以声明方式(做什么,而不是怎么做)去响应传入事件。
响应式编程经常与响应式扩展相关联,是一种对可观察流的异步编程API。响应式扩展(简称Rx*)为各种语言提供了三方库,也包括JavaScript(RxJS)。
实践:JavaScript中的响应式编程
这有一个带有可观察对象响应式编程的例子,有一个供用户输入六位确认码输入框,我们希望尝试打印出最新的有效码,HTML代码可能看上去是这样的:
1 | <!-- HTML --> |
我们用RxJS创建输入事件的流来实现我们想要的功能,如下:
1 | // JS |
代码示例JSFiddle: Reactive Programming with JavaScript。我们从confCodeInput元素观察事件,然后用map方法从每一个输入事件获取value。然后我们过滤filter任何不是六位字符的结果,让它们不会出现在返回的流中。最后,我们订阅subscribe可观察的confCodes$并且打印出最新有效的确认码。请注意,这是以声明的方式对事件进行响应的:这是响应式编程的关键。
响应式编程的优势
响应式编程范式囊括了观察和响应异步数据流中的事件。RxJS在Angular中的应用,最为JavaScript响应式编程的一种解决方案,就获得了极大的流行。
想学习更多响应式编程相关,可参考下列资源:
The introduction to Reactive Programming you’ve been missing
Introduction to Rx
The Reactive Manifesto
Understanding Reactive Programming and RxJS
Reactive Programming
Modernization of Reactivity
Reactive-Extensions RxJS API Core
阅读原文:https://auth0.com/blog/glossary-of-modern-javascript-concepts/